· When the Learner Takes Charge ·
The first place to start when building a Scratch project for the first time is with the x, y grid backdrop. No matter the age of your coders, the Cartesian grid gives context to everything happening in the project. While the concept of negative and positive integers is far beyond the comprehension of most first grade students, the fact that 100 is more than 50 and 50 is more than 0 is not. And while they may not grasp the concept of the x and y axis, what they will take at face value is that the “sideways line” is called x, the “up and down line” is called y, and the numbers on the left of that up and down line and under that sideways line have a minus sign in front of them. The rest is easy. The biggest obstacle might actually be learning to use the trackpad or mouse. This means the concept of “hard fun”, as Seymour Papert describes it, combined with learning geometry as a bi-product, makes exploring the Scratch sandbox the ideal spot for differentiated instruction, natural scaffolding, and a ton of collaborative play.
Introducing Scratch as a way to tell a story is a great way to connect young coders to the platform. First, we are making connections to literacy without opening a book. Second, by blurring subject area lines, we are able to spiral the curriculum in very meaningful ways. This particular project was born because Eli was ready for the next step in her learning. She was a Beebot expert before the three o’clock bell on the first day of school that year. She’d been building obstacle courses and bringing stories to life with Dash and Dot and Marty the Robot all year and she’d mastered Scratch Jr. by spring. She was ready for something more.
We scrolled through the sprite list (after explaining what a sprite was—which is essentially a character or image programmed to move) and she chose the princess. But this was a very important moment. She didn’t just choose the princess because it was a princess. She chose it because she felt it best represented what she looked like. “She looks like me! We have the same skin colour.”
Women, minorities, and persons with disabilities have been historically underrepresented in STEM fields. When our learners can see themselves represented in the spaces they are learning, they are more likely to identify with and be able to imagine themselves as belonging in that space.
The rest of project came together through a series of questions I posed to her: Where do you want the princess to be? What do you want the princess to do? How are we going to get her to do that? The important piece is the think aloud that happens after each question that will guide them through the platform:
Hmm…If I want the princess to move, I wonder which of these blocks I need?
…if I want the princess to make a sound, I wonder which one I need to click…
…I wonder what happens when I change this number beside the word size…
…I notice there are numbers beside the x and y. I wonder what happens if we change them…
Thinking out loud like this gives permission to push buttons, click words we don’t yet understand, and find out what happens when we change numbers. The key as lead learner in this process is to answer every question with a question and to understand that “mistakes” are starting points, not endpoints. If you can learn to code, you can code to learn.
“Mrs. McMenemy, how do I make the princess talk?”
“Hmm…is there a block for that?”
Using the word block guides them where to find their answer. After this happens enough times, they’ll start searching for the answers to their questions before asking them. Soon enough, they’ll be walking you through their own problem-solving.
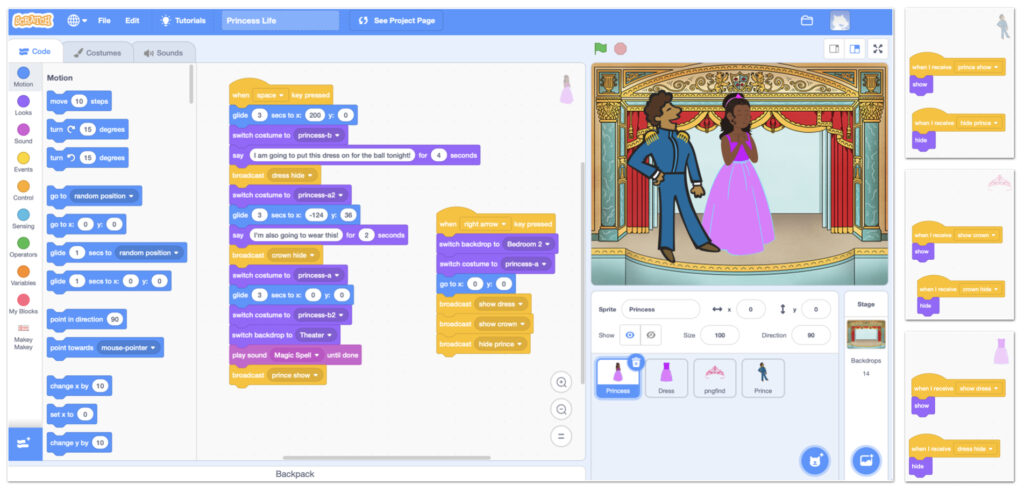
As each piece of the story came together, a new algorithm was built. Every time she ran her code, she had new ideas she wanted to add to her story. The story started with a princess who was going to collect her dress and tiara for the ball. She created an algorithm that moved the princess across the screen to the dress. This prompted her to ask, “How do we make it so the dress disappears?” Based on her experience with Scratch Jr., she understood that broadcasting messages was a way to get sprites to communicate with one another. She was able to broadcast messages to and from each sprite in her program to hide and appear at a precise time. The dress had to disappear—or in Scratch terms, hide—when the princess approached it. Then the tiara had to do the same. And so did the prince. Once the first part of the algorithm was created, the rest was repeated with slight changes to the x and y coordinates of the princess on the screen.

Testing and retesting the code led to the realization that a reset algorithm needed to be built. This 6 year old was completely engaged in the Design Thinking process. As each new piece of code was built, a new addition in reverse was added to create the reset code. The reset code put all of the sprites back to their original positions with one keystroke.
The final step in her creation was to add Makey Makey to her project. Introducing Makey Makey shows our young people that computer science is more than simply coding and should include physical computing as well. Makey Makey allows you to control your computer using simple circuits you complete with your body. She created a cardboard princess and reset button. With the Makey Makey circuit connected, using foil as a conductor, touching the foil on the cardboard princess triggered the princess script to run and touching the reset button triggered the reset script. Voila! Success!
In the end, what made this project so successful was how much of it belonged to Eli. Every idea was hers from start to finish. I simply stood by as a think aloud voice. I believe Seymour Papert said it best when he said,
“I am convinced that the best learning takes place when the learner takes charge.”
Giving her permission to explore the program at her own pace in a space that didn’t see mistakes as failure, reframed her thinking about what success was. Success wasn’t defined as getting the code right the first time. It was in creating and debugging the code, one block at a time, and through the trial-and-error process of learning to use this brand-new learning tool. Imagine if we assessed math programs through this lens! Perhaps the biggest takeaway here is that the learning began when the program didn’t run as expected. When students see errors as entry points, and not destinations, we have empowered them to take ownership of their learning.
Success was defined as making mistakes and learning from them.
And in the end, for Eli, that just happened to look like a little hand-drawn, cardboard cutout princess she made herself.

